St.dataframe
Have a question about this project?
This page only contains information on the st. For an overview of working with dataframes read Dataframes. If you want to let users interactively edit dataframes, check out st. It can also display several other types that can be converted to dataframes, e. DataFrame, pandas. Series, pandas.
St.dataframe
Turn your dataframe into an interactive web app with one click! In the realm of data science, the ability to visualize and interact with your data is paramount. Streamlit, a Python library, has revolutionized the way we interact with data, making it easier than ever to create interactive, data-rich web applications. One of the most powerful features of Streamlit is its ability to work with DataFrames, the data structure used by the popular data manipulation library, Pandas. In this article, we'll delve into the world of Streamlit DataFrame, exploring how to display, style, and optimize your Pandas DataFrames for a seamless data analysis experience. Streamlit DataFrame is a feature of the Streamlit library that allows you to display Pandas DataFrames in an interactive and visually appealing manner. It's like taking your standard Pandas DataFrame, which is typically viewed in a static format in a Jupyter notebook or a Python script, and bringing it to life in a dynamic, web-based application. Streamlit's DataFrame feature is built on top of Pandas, which is a powerful data manipulation library in Python. Pandas DataFrames are two-dimensional, size-mutable, heterogeneous tabular data structures with labeled axes. They are incredibly versatile and are a staple in any data scientist's toolkit. Streamlit enhances the functionality of Pandas DataFrames by providing a platform where they can be interactively displayed and manipulated. Check out this amazing video produced by Sven from Coding is Fun opens in a new tab demonstrating the detailed steps for empowering your Streamlit app with this powerful Data Visualization Python Library! To get started with Streamlit DataFrame, you first need to install Streamlit.
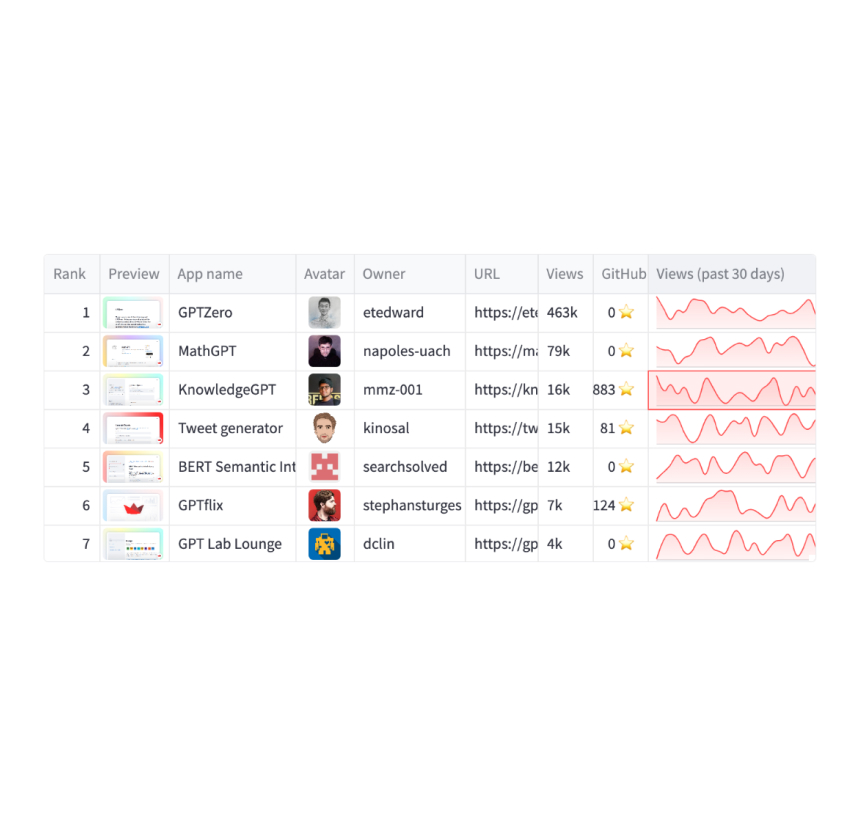
Here's an example:.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub? Sign in to your account. When displaying a transposed dataframe using st. This was not the case with previous streamlit releases. Community voting on feature requests enables the Streamlit team to understand which features are most important to our users.
In the realm of data science, the ability to visualize and interact with your data is paramount. Streamlit, a Python library, has revolutionized the way we interact with data, making it easier than ever to create interactive, data-rich web applications. One of the most powerful features of Streamlit is its ability to work with DataFrames, the data structure used by the popular data manipulation library, Pandas. In this article, we'll delve into the world of Streamlit DataFrame, exploring how to display, style, and optimize your Pandas DataFrames for a seamless data analysis experience. Streamlit DataFrame is a feature of the Streamlit library that allows you to display Pandas DataFrames in an interactive and visually appealing manner. It's like taking your standard Pandas DataFrame, which is typically viewed in a static format in a Jupyter notebook or a Python script, and bringing it to life in a dynamic, web-based application.
St.dataframe
Learn how to add a UI to any dataframe. Streamlit apps often have some sort of a filtering component where developers write code snippets that combine Streamlit inputs, st. We on the Streamlit data science team certainly have followed this trend with the following format:. Writing this type of app the first time was fun. But doing it the fifth time —writing different code iterations, figuring out what Streamlit widget fits what data type, configuring it all together—got tiring pretty quickly. Want to dive right in? Head over to our demo app see it on an example dataframe, and see the full code here.
Truice young
Project Path. I get this :. Components add. Maybe I tried for 5min to highlight all the rows in a group but gave up quickly. Styler, it will be used to style its underlying DataFrame. App testing add. Additionally, you can make individual columns editable, set columns as categorical and specify which options they can take, hide the index of the dataframe, and much more. Our forums are full of helpful information and Streamlit experts. To display this DataFrame in Streamlit, all you need to do is use the st. Advanced features add. You switched accounts on another tab or window. Description: Table component that shows a pandas dataframe. AgataWKW commented Mar 7,
One of the biggest pain points you've told us about repeatedly is dataframe customization. Data wrangling is at the core of your work, and you've long needed more capabilities than those offered by st.
This also affects which columns are visible. However, Streamlit provides several features that can help you handle large DataFrames effectively. Manage your app add. End users can sort, resize, search, and copy data to their clipboard. This page only contains information on the st. LukasMasuch added the feature:st. Sign in to comment. Dismiss alert. As a student looking to break into the field of data engineering and data science, one can get really confused as to which path to take. To display a data frame as an interactive object you can use "st. Styler, pandas. However, the images must be stored as URLs or binary data for this to work. Already on GitHub? Get started add. Sign up for free to join this conversation on GitHub.


0 thoughts on “St.dataframe”