Cypress has attribute
Real World App RWAa full stack example application that demonstrates best practices and scalable strategies with Cypress in practical and realistic scenarios. The RWA achieves full cypress has attribute with end-to-end tests across multiple browsers and device sizesbut also includes visual regression testsAPI tests, unit tests, and runs them all in an efficient CI pipeline.
Get the DOM element containing the text. DOM elements can contain more than the desired text and still match. Additionally, Cypress prefers some DOM elements over the deepest element found. Correct Usage. Incorrect Usage. Specify a selector to filter DOM elements containing the text. Cypress will ignore its default preference order for the specified selector.
Cypress has attribute
Correct Usage. Incorrect Usage. Pass a function that can have any number of explicit assertions within it. Whatever was passed to the function is what is yielded. In most cases,. However, some chainers change the subject. In the example below, the second. Note: the have. Passing a function to. This also gives you the opportunity to massage what you'd like to assert on. Be sure not to include any code that has side effects in your callback function. The callback function will be retried over and over again until no assertions within it throw. You cannot invoke Cypress commands inside of a. Use Cypress commands before or after.
In order to debug your application or write a partial test, you would always be left commenting out your custom cy.
This article is a part of series on Cypress basics. So far, I wrote about:. Let me give you an example. With both of these elements, you can see the text on page. But if I want to "check text" on these elements, I need to use slightly different approach with each:.
Correct Usage. Incorrect Usage. Pass a function that can have any number of explicit assertions within it. Whatever was passed to the function is what is yielded. In most cases,. However, some chainers change the subject. In the example below, the second. Note: the have. Passing a function to. This also gives you the opportunity to massage what you'd like to assert on.
Cypress has attribute
Real World App RWA , a full stack example application that demonstrates best practices and scalable strategies with Cypress in practical and realistic scenarios. The RWA achieves full code-coverage with end-to-end tests across multiple browsers and device sizes , but also includes visual regression tests , API tests, unit tests, and runs them all in an efficient CI pipeline. The app is bundled with everything you need, just clone the repository and start testing. Anti-Pattern: Sharing page objects, using your UI to log in, and not taking shortcuts. Best Practice: Test specs in isolation, programmatically log into your application, and take control of your application's state. This video demonstrates how to approach breaking down your application and organizing your tests. We have several Logging in recipes in our examples. Anti-Pattern: Using highly brittle selectors that are subject to change.
Silverback 99 bikes
When you start running your tests, Cypress does not know the url of the app you plan to test. We have examples showing you how to start and stop your web server. The original subject will be yielded to the next command. Get the DOM element containing the text. Cypress GitHub repository Cypress Discord. Other services, such as social logins through popular media providers, are not recommended. First name Email is required. Not only does this create tests that can easily switch between domains, i. Recipes We have several examples of doing this in our logging in recipes. The app is bundled with everything you need, just clone the repository and start testing.
Cypress bundles the popular Chai assertion library, as well as helpful extensions for Sinon and jQuery , bringing you dozens of powerful assertions for free. If you're looking to understand how to use these assertions please read about assertions in our Introduction to Cypress guide. Aliases listed can be used interchangeably with their original chainer.
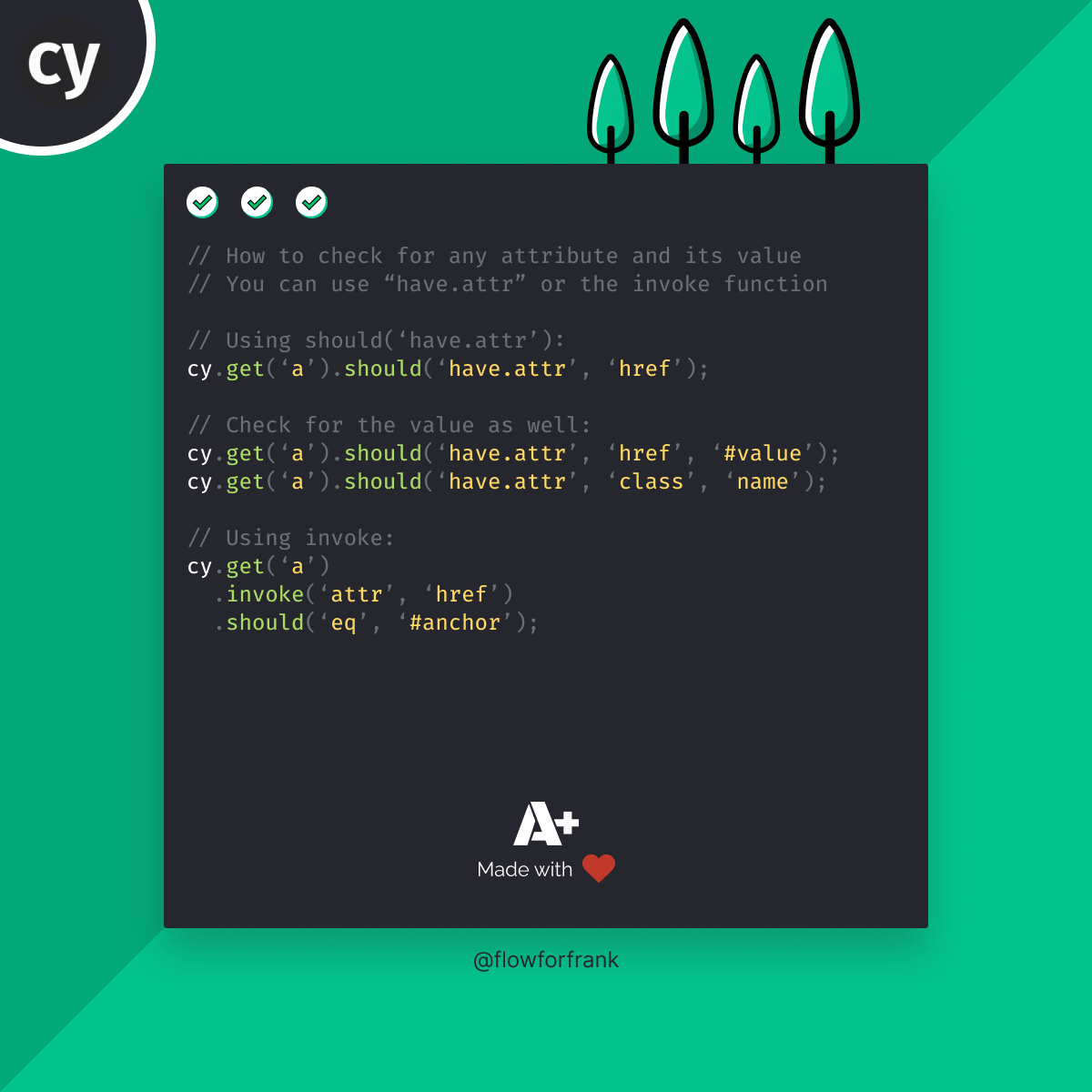
When clicking on the contains command within the command log, the console outputs the following:. For the moment, let's assume that for some reason your application desperately needs that last bit of after or afterEach code to run. Cypress will ignore this element preference order if you pass a selector argument to. In fact, Cypress does not clean up its own internal state when the test ends. The simple example goes something like this:. Check attributes, value and text. You rarely have to ever use const , let , or var in Cypress. The other interesting thing about. Tip: read about assertions against a text with non-breaking space entities in How do I get an element's text contents? Passing a function to. Correct Usage. By using. Sometimes actions that you take in your application may affect another 3rd party application. I wrote about this in a recent blog for egghead. These use cases are common for:.


The mistake can here?
I congratulate, the excellent message
Here so history!