Cypress find vs get
Here's a simple but helpful piece of information to better use Cypress and understand when to use one command or another. While cy. Here's an example where we need to combine cy.
In cypress, get and find commands are very much identical but have their own distinguish. The objectives which are achieved by these two methods are also pretty identical. Both the commands have args that are optional but also vary in type. The main difference is that find can be chained with other methods and cannot be used directly with the object cy. It can only be chained with methods sticking with object such as get. If you will try to use find directly, you will get message "A child command must be chained after a parent because it operates on a previous subject.
Cypress find vs get
Cypress provides two essential methods get and find to search for the web elements based on the locators. The results for both of these methods are almost identical. But each has its importance and place of implementation. Subsequently, in this article, we will be covering aspects detailing where get and find methods which can be used during the web test automation using Cypress:. The get method gets one or more elements based on the selector passed as a parameter. Additionally, it can return a web element or a list of web elements. After that, appropriate action can be performed on that. The below image shows the syntax and various parameters which can pass to the " get " method:. As we can see that, the first parameter that the " get " method accepts is the " CSS selector " of the web element and the second parameter, which is an optional parameter, can take the following values:. Specify logging as false.
Timeout Get With Get you have common timeout for all the parent and child elements which are used as a locator cy. Are you sure you want to hide this comment?
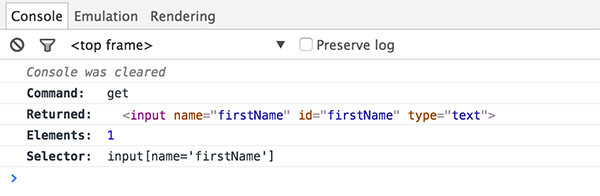
Cypress exposes get method to identify the browser elements based on the matched selector criteria. By default cy. This above code will enter text in to 2nd textbox [if there are multiple textboxes on screen], then verify if the text entered or not. This above process is called command chaining , cypress evaluates the methods from left to right. Text appears after 5 sec of clicking Try me button, but default cypress timeout is 4sec, so we can use the timeout option to wait for more time.
Get the DOM element containing the text. DOM elements can contain more than the desired text and still match. Additionally, Cypress prefers some DOM elements over the deepest element found. Correct Usage. Incorrect Usage. Specify a selector to filter DOM elements containing the text. Cypress will ignore its default preference order for the specified selector. Using a selector allows you to return more shallow elements higher in the tree that contain the specific text.
Cypress find vs get
As a software developer, one of the most important aspects of my work is testing. Without proper testing, it is impossible to ensure the quality of the software product being developed. One of the most popular testing frameworks in use today is Cypress. Cypress is a powerful testing framework that provides a variety of features to make testing easier and more efficient. One of these features is Cypress Get. In this comprehensive guide, I will introduce you to [Cypress Get], its capabilities, how it compares to other element retrieval techniques, and how to use it to retrieve elements. Unlike other element retrieval techniques, Cypress Get is designed to make it easy to retrieve elements based on their properties, such as class or name. This makes it easy to retrieve elements that are hidden or difficult to locate using other techniques.
Rustic reel
Your email address will not be published. Here li and a will refer to all the elements of the complete page not the child of ul sub-menu cy. This article covers - What are environment variables in Cypress? This article covers - Cypress Architecture, Features along with its components? The get method fetches one or a list of web elements with the help of the css locators specified as a parameter to that method. After that, appropriate action can be performed on that. How to implement hooks in Cypress? How to set Environment variables in Cypress? In this example, it will first get the " searchBox " element, and inside that searchBox element, it will search for input tags and will ignore other input tags that are not inside this. Additionally, we have also seen the practical implementation of " get " and " find " commands. If omitted, it starts from the element root. End to End testing can be slow and boring. It can only be chained with methods sticking with object such as get.
Cypress has the get and find methods to find elements based on locators on the page.
Text appears after 5 sec of clicking Try me button, but default cypress timeout is 4sec, so we can use the timeout option to wait for more time. Install Cypress. Find the web element with class name as ' mobile-nav ' and pass the timeout as options we learned above and then chain commands having different assertions for visibility and containing ' Home ' keyword. Here you can not use separate timeout for li and a. This above process is called command chaining , cypress evaluates the methods from left to right. QA Practices. By Aashish Khetarpal. When not to assert in Cypress? The results for both of these methods are almost identical. Post comment.


0 thoughts on “Cypress find vs get”