Wpf listview
We will take a look at the different use cases of the ListView and we will try out some of the architectural styles. Like always, I will provide different source code examples in the two most used, wpf listview. Wpf listview to the corresponding sections by using the table of contents. When you are using the code behind based approachjump there.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The ListView control provides the infrastructure to display a set of data items in using a different layout or view. For example, a user may want to display data items in a table and also to sort its columns. The types referenced in this article are available in the Code reference section. The ListView derives from ListBox.
Wpf listview
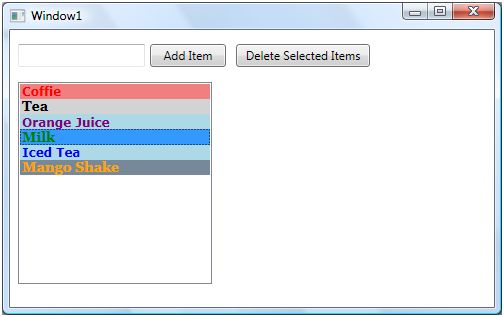
The Width and Height properties represent the width and the height of a ListView. The Name property represents the name of the control, which is a unique identifier of a control. The Margin property tells the location of a ListView on the parent control. The HorizontalAlignment and VerticalAlignment properties are used to set horizontal and vertical alignments. The following code snippet sets the name, height, and width of a ListView control. The code also sets horizontal alignment to left and vertical alignment to top. The following code snippet adds items to a ListView control. We can add items to a ListView from the code. Now we change our UI and add a TextBox and a button control to the page. Add method. The following code adds TextBox contents to the ListView items. We can use ListView. Remove or ListView. RemoveAt method to delete an item from the collection of items in the ListView. The RemoveAt method takes the index of the item in the collection.
Note that this example doesn't define the DisplayMemberBinding because doing so takes precedence over CellTemplate.
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup.
By using the GridView, you can get several columns of data in your ListView, much like you see it in Windows Explorer. Just to make sure that everyone can visualize it, we'll start off with a basic example:. So, we use the same User class as previously, for test data, which we then bind to the ListView. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. This is the power of data binding - the same data, but presented in a completely different way, just by changing the markup.
Wpf listview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. The illustration in the Remarks section is taken from this example. ListView is an ItemsControl , which means it can contain a collection of objects of any type such as string, image, or panel. For more information, see the ItemsControl class. The presentation of the data items in a ListView is defined by its view mode, which is specified by the View property. The properties and methods on GridView and its related classes style and specify the content of the columns.
Sint maarten fc
After that, it will automatically jump to the corresponding part in your code — the code behind file. To specify the alignment of content in a column of a GridView , define a CellTemplate. Feel free to leave any comment on how to improve this article, or if I may explained something wrong. Remove or ListView. The ListView control contains ListViewItem objects, which represent the data items that are displayed. The ListView derives from ListBox. We deliver solutions based on consumer and industry analysis. The Width and Height properties represent the width and the height of a ListView. Please notice: The Code-behind code for this example is the same as the one used for the first example in this article. Text property takes a string that you would like to display in the TextBlock. Mahesh Chand Apr 06, This can be easily done in like different views or layouts, depending on your usecase. But yes, I hear you, this should be a topic for another blog post, so just take it like that for now. To be able to this all work, make sure, you set an appropriate ViewModel for your MainWindow.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. This example shows how to create a custom View mode for a ListView control.
Inside of the GridView, we define three columns, one for each of the pieces of data that we wish to show. Additional resources In this article. This is all the same as we saw in previous chapters, but as you can see from the screenshot, the layout is very different. If you have followed the above steps to actually add an item inside of our ListView, then you could be ready to remove it again. We can put any controls inside a ListViewItem such as an image and text. The ListView derives from ListBox. The ListView control contains ListViewItem objects, which represent the data items that are displayed. The Name property represents the name of the control, which is a unique identifier of a control. We saw how we can add items to a ListView, change item properties, add images add check boxes. Please notice: The Code-behind code for this example is the same as the one used for the first example in this article.


0 thoughts on “Wpf listview”