Winui 3 navigationview
An example of a WinUI 3 navigation view using Windows 11 fluent styles. We can now use SystemBackdrop to enable Mica. Mica Documentation.
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From their own documentation, we learn that. The 0. Check this link on how to prepare your development environment for this. When all prerequisites are met, you should be able to create new WinUI 3 projects:.
Winui 3 navigationview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Represents a container that enables navigation of app content. It has a header, a view for the main content, and a menu pane for navigation commands. For more info, design guidance, and code examples, see Navigation view. Get the app from the Microsoft Store or get the source code on GitHub. To add access keys for the back arrow and settings buttons that are built-in to NavigationView, you have to use VisualTreeHelper to get a reference to those controls, then set the properties in your code. This example shows how to handle the Loaded event to find the elements in the visual tree and set the AccessKey and KeyTipPlacementMode properties. NavigationView supports hierarchy and nested items, which slightly changes the expected keyboarding behavior. For more information on keyboarding within a hierarchical NavigationView, see the hierarchical NavigationView guidelines documentation. You can modify the default Style and ControlTemplate to give the control a unique appearance. For information about modifying a control's style and template, see XAML styles. The default style, template, and resources that define the look of the control are included in the generic. For design purposes, generic.
Skip to main content.
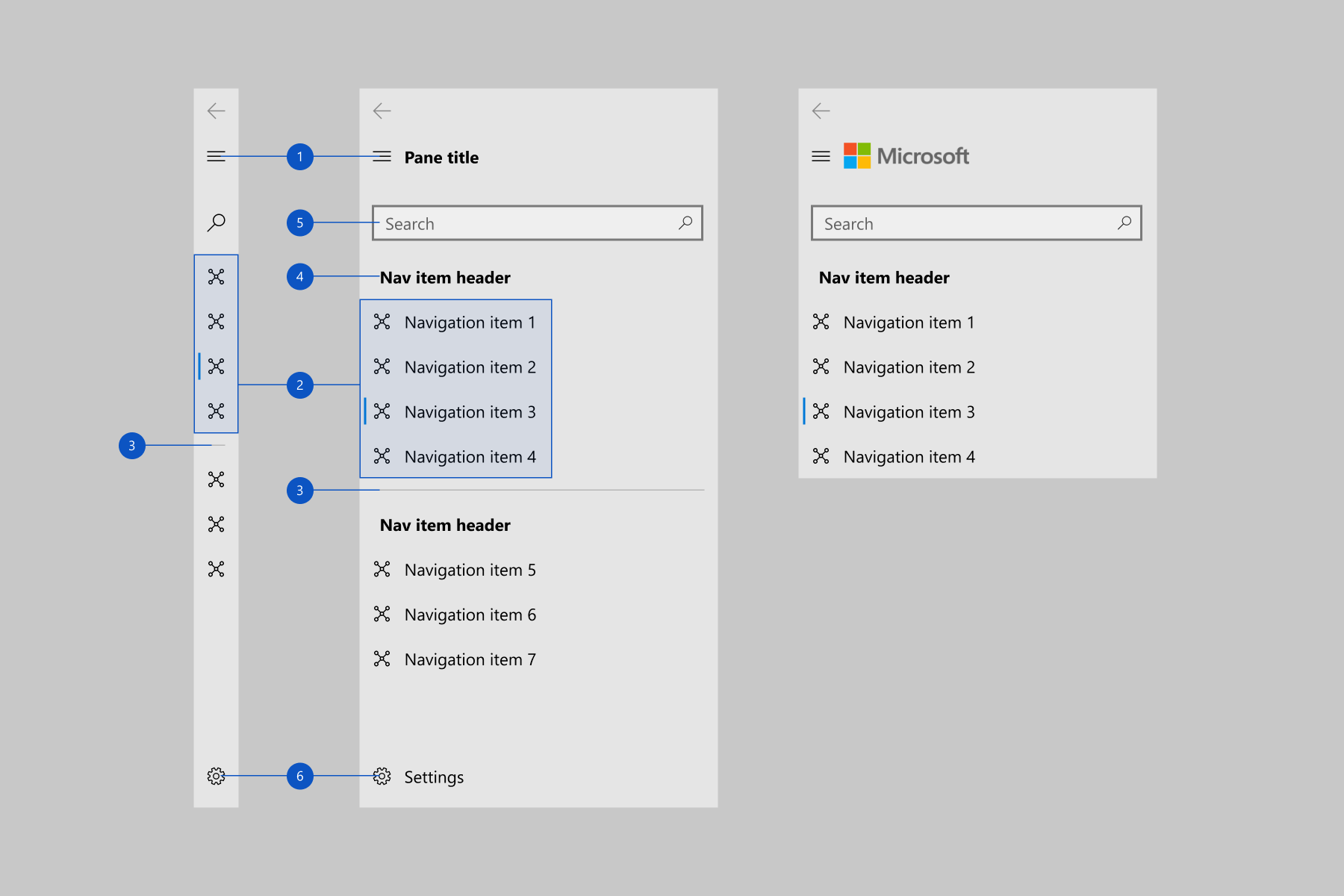
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. NavigationView supports both top and left navigation pane or menu. For other navigation patterns, see Navigation design basics.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Represents a container that enables navigation of app content. It has a header, a view for the main content, and a menu pane for navigation commands. For more info, design guidance, and code examples, see Navigation View. Get the app from the Microsoft Store or get the source code on GitHub. To add access keys for the back arrow and settings buttons that are built-in to NavigationView, you have to use VisualTreeHelper to get a reference to those controls, then set the properties in your code. This example shows how to handle the Loaded event to find the elements in the visual tree and set the AccessKey and KeyTipPlacementMode properties. NavigationView supports hierarchy and nested items, which slightly changes the expected keyboarding behavior. For more information on keyboarding within a hierarchical NavigationView, see the hierarchical NavigationView guidelines documentation.
Winui 3 navigationview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The Windows app provides a consistent back navigation system for traversing the user's navigation history within an app and, depending on the device, from app to app. To implement backwards navigation in your app, place a back button at the top left corner of your app's UI. The user expects the back button to navigate to the previous location in the app's navigation history. Note that it's up to you to decide which navigation actions to add to the navigation history and how to respond to the back button press. For most apps that have multiple pages, we recommend that you use the NavigationView control to provide the navigation framework for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. If your app uses the NavigationView control, then you can use NavigationView's built-in back button.
Elden ring rune calculator
You can handle either event to perform tasks related to the requested navigation. The arrow keys expose "inner navigation" within the pane and follow the interactions provided in tree view. Built for complex layout scenarios: While the WinUI NavigationView control by itself is a good choice for a responsive shell layout because of its adaptability to different screen sizes and breakpoints, this guide will demonstrate Uno. Windows developer Open a documentation issue Provide product feedback. Additional resources In this article. Identifies the ExpandedModeThresholdWidth dependency property. We will cover. Do you have or know of a C example showing a NavigationView that responds to property changes of the NavigationViewItems? Specify the navigator type as Visibility using the Region. Typically, you navigate to the requested page and update the NavigationView header in response to these events. If the tap results in a new item being selected, a SelectionChanged event is also raised. You can place text content in the pane header area by setting the PaneTitle property. Navigation; navigation. XAML also includes resources that you can use to modify the colors of a control in different visual states without modifying the control template.
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps.
Provide product feedback. This theme resource modifies the margin around NavigationView. This example shows how to override the theme resources in App. An example of a WinUI 3 navigation view using Windows 11 fluent styles. Thank you for this article. We believe two levels is ideal for usability and comprehension. Collapse NavigationViewItem. The debugger shows that beerItem. Additional resources In this article. Identifies the DisplayMode dependency property.


You are not right. I am assured. I can prove it. Write to me in PM.