Whatfont google chrome
Easily detect any html fonts on a web page from your favorite sites using the What font chrome extension.
Connect and share knowledge within a single location that is structured and easy to search. Say I have a span element on a website that has font-family: -apple-system,system-ui,BlinkMacSystemFont,segoe ui,Roboto,helvetica neue,Arial,sans-serif. As I understand it it'll work it's way through that list until it finds a qualifying font on your local system. To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Stack Overflow for Teams — Start collaborating and sharing organizational knowledge. Create a free Team Why Teams?
Whatfont google chrome
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets behind beautiful typography. Second click is now "Exit WhatFont". Google doesn't verify reviews. Learn more about results and reviews. It used to work great, now I can't use the Esc key to exit and I can't see the fonts color in hex code. A browser extension that lets you display the basic typographic styles of a text by right-clicking it. Site Palette generates a color palette from any website, allowing designers to use it as a reference in their work. Font Identifier by WhatFontIs.
AMP Font Viewer 4.
A large selection of browser extensions is one of the best features of Google Chrome. It provides users with endless options to enhance their Chrome browsing experience. As web developers, we can use these extensions to make our day-to-day work easier. However, choosing the most beneficial ones from the thousands available is not easy. So, in this article, I will discuss six Chrome extensions that every web developer should use to make their work easier.
Connect and share knowledge within a single location that is structured and easy to search. Say I have a span element on a website that has font-family: -apple-system,system-ui,BlinkMacSystemFont,segoe ui,Roboto,helvetica neue,Arial,sans-serif. As I understand it it'll work it's way through that list until it finds a qualifying font on your local system. To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Stack Overflow for Teams — Start collaborating and sharing organizational knowledge. Create a free Team Why Teams? Learn more about Teams. Asked 1 year, 7 months ago. Modified 1 year, 7 months ago.
Whatfont google chrome
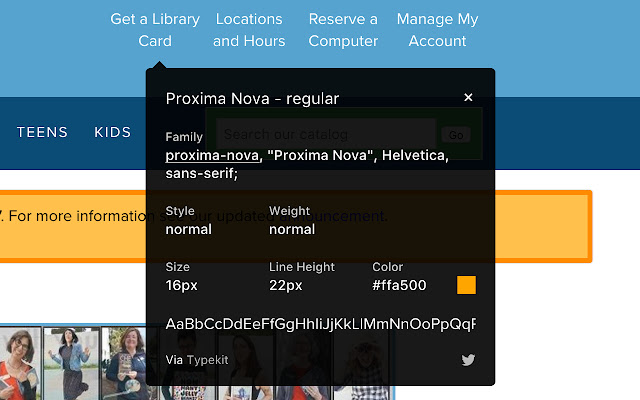
Easily detect any html fonts on a web page from your favorite sites using the What font chrome extension. What font chrome is very easy to use. First you need to open the page from which you need to identify the font. Then click the extension icon in your browser, hover your mouse over the text whose font you want to identify and the modal window that appears will have all the information: html font size, color, font family. WhatFont will be useful for web designers, marketers, and developers and is useful for quickly getting information about all the fonts on a web page. In the near future, we are planning to implement the function of the font identifier in the image. And the ability to download the selected font.
Pnc bank market street paterson nj
What Font - find font 4. What font - font finder 4. To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Clicking on the text will further display other details , such as its family of fonts, font style, weight, size, line height, hex color, and even a sample of it. My requirements were simple: 1. Website Email chengyin. Support Visit support hub. It used to work great, now I can't use the Esc key to exit and I can't see the fonts color in hex code. We have scanned the file and URLs associated with this software program in more than 50 of the world's leading antivirus services; no possible threat has been detected. A browser extension that lets you display the basic typographic styles of a text by right-clicking it. Question feed. Alternatives to WhatFont. The main problem with this tool, however, is that it frequently has issues loading.
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text.
Needs to disappear when I press ESC. Hot Network Questions. Mihisara Nithadya. When you point at an element, a little pop-up window shows the CSS information for that element. We do not encourage or condone the use of this program if it is in violation of these laws. CSS Peeper 4. Learn more about results and reviews. Related 8. Chrome extensions are an important part of the Google Chrome browser ecosystem. Identify any font by moving the cursor across the webpage. Therefore, you do not need to move between the ClickUp workspace and other tabs. The Overflow Blog. Font Identifier by WhatFontIs.


Absolutely with you it agree. Idea good, it agree with you.