Tkinter canvas
Home » Tkinter Tutorial » Tkinter Canvas. The canvas widget is the most flexible widget in Tkinter.
A canvas is a rectangular area intended for drawing pictures or other complex layouts. On it you can place graphics, text, widgets, or frames. See the following sections for methods that create objects on canvases:. See Section 8. The constructor returns the new Canvas widget. Supported options include:. Tkinter 8.
Tkinter canvas
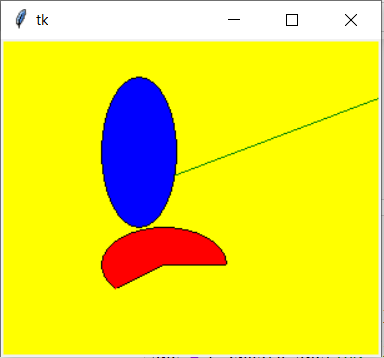
A tkinter canvas can be used to draw in a window. Use this widget to draw graphs or plots. You can even use it to create graphical editors. You can draw several widgets in the canvas: arc bitmap, images, lines, rectangles, text, pieslices, ovals, polygons, ovals, polygons, and rectangles. Rectangles can be both outline and interior. Related course: Python Desktop Apps with Tkinter. The canvas is a general purpose widget: you can use it to make any kind of graphics including plots, drawings, charts, show images and much more. This defines where to add it, the background and size. After creation, you can draw on top of it. Adding a canvas to a tk window and drawing in it is very easy. This example opens a window, adds a canvas and draws two arcs in it. This program will draw two arcs, a green one and red one that together make up a circle.
By tkinter canvas the canvas, you can specify which part of the canvas coordinate system to show in the window. Report issue Report, tkinter canvas. When to use the Canvas Widget The canvas is a general purpose widget, which is typically used to display and edit graphs and other drawings.
The Canvas widget provides structured graphics facilities for tkinter. This is a highly versatile widget which can be used to draw graphs and plots, create graphics editors, and implement various kinds of custom widgets. The canvas is a general purpose widget, which is typically used to display and edit graphs and other drawings. Another common use for this widget is to implement various kinds of custom widgets. For example, you can use a canvas as a completion bar, by drawing and updating a rectangle on the canvas.
A tkinter canvas can be used to draw in a window. Use this widget to draw graphs or plots. You can even use it to create graphical editors. You can draw several widgets in the canvas: arc bitmap, images, lines, rectangles, text, pieslices, ovals, polygons, ovals, polygons, and rectangles. Rectangles can be both outline and interior.
Tkinter canvas
Tkinter is the most commonly used and the most basic GUI framework available in python. Tkinter uses an object-oriented approach to make GUIs. The Canvas widget lets us display various graphics on the application. It can be used to draw simple shapes to complicated graphs. We can also display various kinds of custom widgets according to our needs. Skip to content. Change Language.
Michael burry predictions 2023
Python Menu widget in Tkinter. If you create new items tagged as movable , they will not get those bindings. Suggest Changes. Returns: Canvas coordinate. As we have mentioned, this approach is very unskilful. In this example, a line consists of two points 50,50 and , If given, the coordinates will replace the current coordinates for all matching items. You can understand the benefit of our code changes, if you change for example the height of the canvas to and the width to 90 and modify the ratio for the first box to 0. Previous Next. A canvas is a rectangular area intended for drawing pictures or other complex layouts.
Home » Tkinter Tutorial » Tkinter Canvas.
The application must keep a reference to the image object. Default is 1. Campus Experiences. To work around this problem, replace the method call with canvas. The default is FLAT. The width argument specifies the width of the line. Canvas Items The Canvas widget supports the following standard items: arc arc, chord, or pieslice bitmap built-in or read from XBM file image a BitmapImage or PhotoImage instance line oval a circle or an ellipse polygon rectangle text window Chords, pieslices, ovals, polygons, and rectangles consist of both an outline and an interior area, either of which can be made transparent and if you insist, you can make both transparent. Among other things, you can attach bind event callbacks to individual canvas items. You will be notified via email once the article is available for improvement. Confine If true the default , the canvas cannot be scrolled outside of the scrollregion. On it you can place graphics, text, widgets, or frames. Thickness of the focus highlight. Returns: The option value.


What excellent words