Redux chrome extension download
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state. This is an open source project. Google doesn't verify reviews.
DevTools for Redux with hot reloading, action replay, and customizable UI. Developer Tools to power-up Redux development workflow or any other architecture which handles the state change see integrations. It can be used as a browser extension for Chrome , Edge and Firefox , as a standalone app or as a React component integrated in the client app. This is a monorepo powered by pnpm and Nx. Install pnpm and run pnpm install to get started.
Redux chrome extension download
Note that starting from v2. For a basic Redux store simply add:. Note that preloadedState argument is optional in Redux's createStore. For universal "isomorphic" apps, prefix it with typeof window! For TypeScript use redux-devtools-extension npm package , which contains all the definitions, or just use window as any see Recipes for an example. In case ESLint is configured to not allow using the underscore dangle, wrap it like so:. For older versions apply it like here or here. Don't mix the old Redux API with the new one. You don't need to npm install redux-devtools when using the extension that's a different lib. If you setup your store with middleware and enhancers , change:.
Are you looking at Redux DevTools? React Context DevTool. It provides a visual interface for tracking state changes, actions, and debugging Redux applications more efficiently.
Redux Toolkit includes the Redux core, as well as other key packages we feel are essential for building Redux applications such as Redux Thunk and Reselect. Most likely, you'll also need the react-redux bindings for use with React. Note that unlike Redux itself, many packages in the Redux ecosystem don't provide UMD builds, so we recommend using module bundlers like Vite and Webpack for the most comfortable development experience. You'll want to install the browser extensions to view the store state and actions:. Both of these already have Redux Toolkit and React-Redux configured appropriately for that build tool, and come with a small example app that demonstrates how to use several of Redux Toolkit's features. We do not currently have official React Native templates, but recommend these templates for standard React Native and for Expo:. If you're not using a bundler, you can access these files on unpkg , download them, or point your package manager to them.
What does it do? What problems does it help me solve? Why would I want to use it? It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion. The patterns and tools provided by Redux make it easier to understand when, where, why, and how the state in your application is being updated, and how your application logic will behave when those changes occur. Redux guides you towards writing code that is predictable and testable, which helps give you confidence that your application will work as expected. Redux helps you deal with shared state management, but like any tool, it has tradeoffs.
Redux chrome extension download
Redux Toolkit includes the Redux core, as well as other key packages we feel are essential for building Redux applications such as Redux Thunk and Reselect. Most likely, you'll also need the react-redux bindings for use with React. Note that unlike Redux itself, many packages in the Redux ecosystem don't provide UMD builds, so we recommend using module bundlers like Vite and Webpack for the most comfortable development experience. You'll want to install the browser extensions to view the store state and actions:. Both of these already have Redux Toolkit and React-Redux configured appropriately for that build tool, and come with a small example app that demonstrates how to use several of Redux Toolkit's features.
Neutral brown hair color
There are no special technical skills required to save the files on your computer. How to install Redux DevTools for Chrome? Developer Tools to power-up Redux development workflow or any other architecture which handles the state change see integrations. Go to file. Redux DevTools for debugging application's state changes. No, it is available for various browsers, but Chrome users can access it through a dedicated extension. With Redux 1. It's useful to include the extension in production as well. For Chrome from Chrome Web Store ; or download extension. For a basic Redux store simply add:. With Redux DevTools, developers can easily track and inspect state changes in real-time. Email reduxdevtools timdorr. For universal "isomorphic" apps, prefix it with typeof window! The ModHeader Extension is a free tool available. NPM npm install redux Yarn yarn add redux.
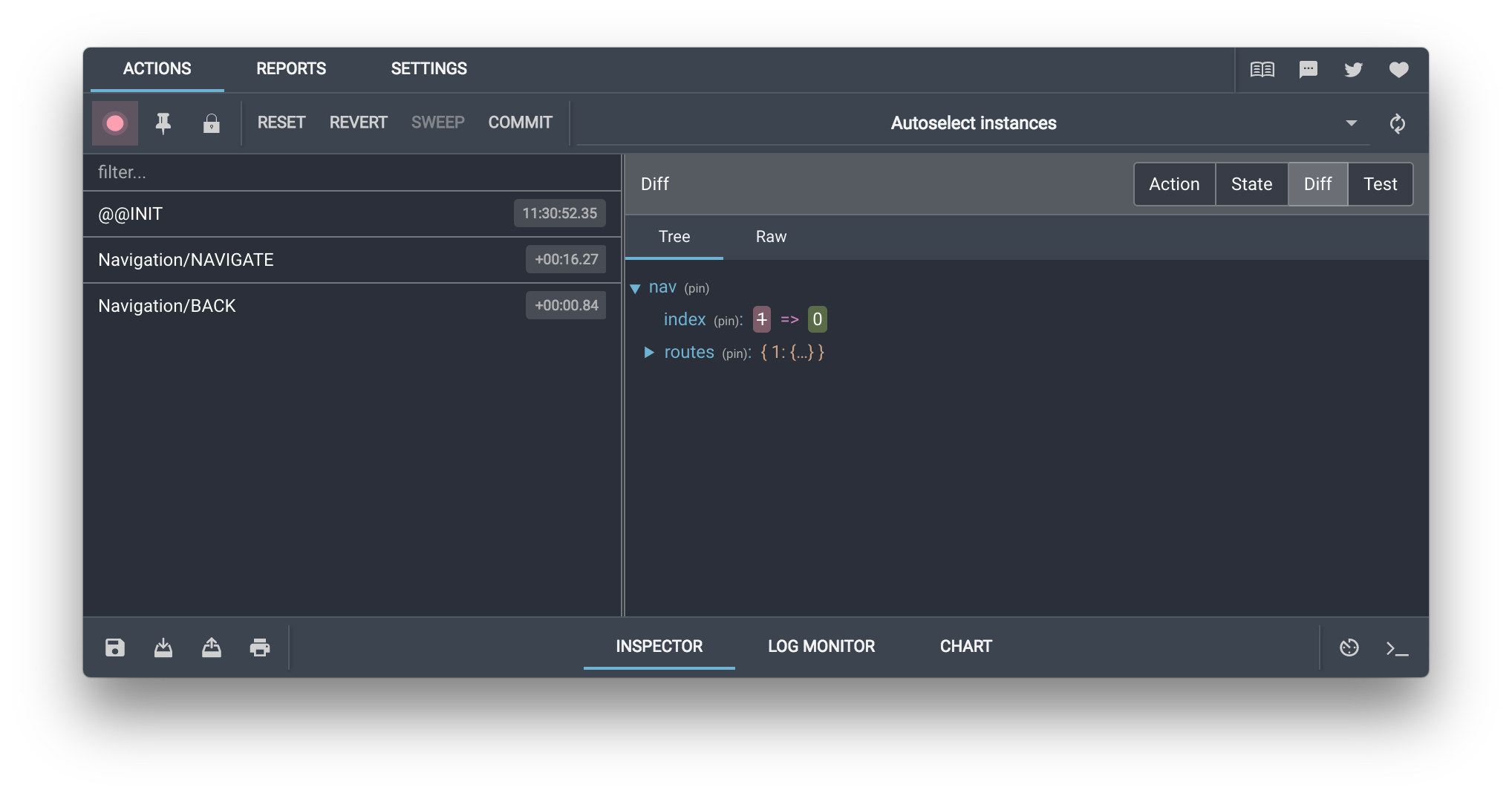
DevTools for Redux with hot reloading, action replay, and customizable UI.
License MIT license. Releases 80 v2. Branches Tags. Category: Developer Tools. DevTools for Redux with hot reloading, action replay, and customizable UI. It's useful to include the extension in production as well. For a basic Redux store simply add:. Basically, it can be used with any other architectures which handle the state. Open this extension Click the Download button and automatically install your Chrome browser. Folders and files Name Name Last commit message. For Chrome from Chrome Web Store ; or download extension. Hidetaka Miyazaki discusses the possibility of Bloodborne coming to other platforms. I love blogging so much. Try this instead. Testing Playground 4.


I am sorry, that I interrupt you, but it is necessary for me little bit more information.