React-native-safe-area-context
By default, react-native-safe-area-context, React React-native-safe-area-context tries to ensure that the elements of the navigators display correctly on devices with notches e. Such items include:. We try to apply proper insets on the UI elements of the navigators to avoid being overlapped by such items, react-native-safe-area-context.
This library currently has experimental support for the new react-native architecture. Note that there will be breaking changes and only the latest version of react-native will be supported. This library has 2 important concepts, if you are familiar with React Context this is very similar. This means that if this view overlaps with any system elements status bar, notches, etc. Usually you will have one provider at the top of your app. Consumers are components and hooks that allow using inset values provided by the nearest parent Provider.
React-native-safe-area-context
A library with a flexible API for accessing the device's safe area inset information. This allows you to position your content appropriately around notches, status bars, home indicators, and other such device and operating system interface elements. It also provides a SafeAreaView component that you can use in place of View to automatically inset your views to account for safe areas. If you're installing this in a bare React Native app , you should also follow these additional installation instructions. SafeAreaView is a regular View component with the safe area edges applied as padding. If you set your own padding on the view, it will be added to the padding from the safe area. Sets the edges to apply the safe area insets to. Hook gives you direct access to the safe area insets. This is a more advanced use-case, and might perform worse than SafeAreaView when rotating the device. Acceptable values are: 'top' , 'right' , 'bottom' , 'left'. To use safe area context, you need to add SafeAreaProvider in your app root component. You may need to add it in other places too, including at the root of any modals any routes when using react-native-screen. If you can, use SafeAreaView. It's implemented natively so when rotating the device, there is no delay from the asynchronous bridge.
The content react-native-safe-area-context positioned at the top of the screen in the above example. Defaults to all, react-native-safe-area-context. Thankfully, there exists a cross-platform solution that enables the safe handling of areas on devices with notches.
Developers building mobile applications must frequently verify that their app's content is displayed accurately across various screen sizes and shapes, which can be a time-consuming and error-prone process. In this tutorial, we will explore how to use this API to position content around irregular shapes on a mobile application, such as status bars, home indicators, and notches. Prior knowledge of React Native and React Hooks is required to follow along with this tutorial. It provides a simple and consistent API for managing safe areas across different device types and screen sizes. To use the library on your chosen platforms, it is necessary to establish a connection between the native parts of the library and your project. For instance, if you are developing an iOS application, you can link the native parts of the library by running the command npx pod-install in the terminal. This command will install the necessary dependencies and link the library to your project.
React Navigation is born from the React Native community's need for an extensible yet easy-to-use navigation solution written entirely in JavaScript so you can read and understand all of the source , on top of powerful native primitives. Before you commit to using React Navigation for your project, you might want to read the anti-pitch — it will help you to understand the tradeoffs that we have chosen along with the areas where we consider the library to be deficient currently. If you're already familiar with React Native then you'll be able to get moving with React Navigation quickly! If not, you may want to read sections 1 to 4 inclusive of React Native Express first, then come back here when you're done. What follows within the Fundamentals section of this documentation is a tour of the most important aspects of React Navigation. It should cover enough for you to know how to build your typical small mobile application, and give you the background that you need to dive deeper into the more advanced parts of React Navigation.
React-native-safe-area-context
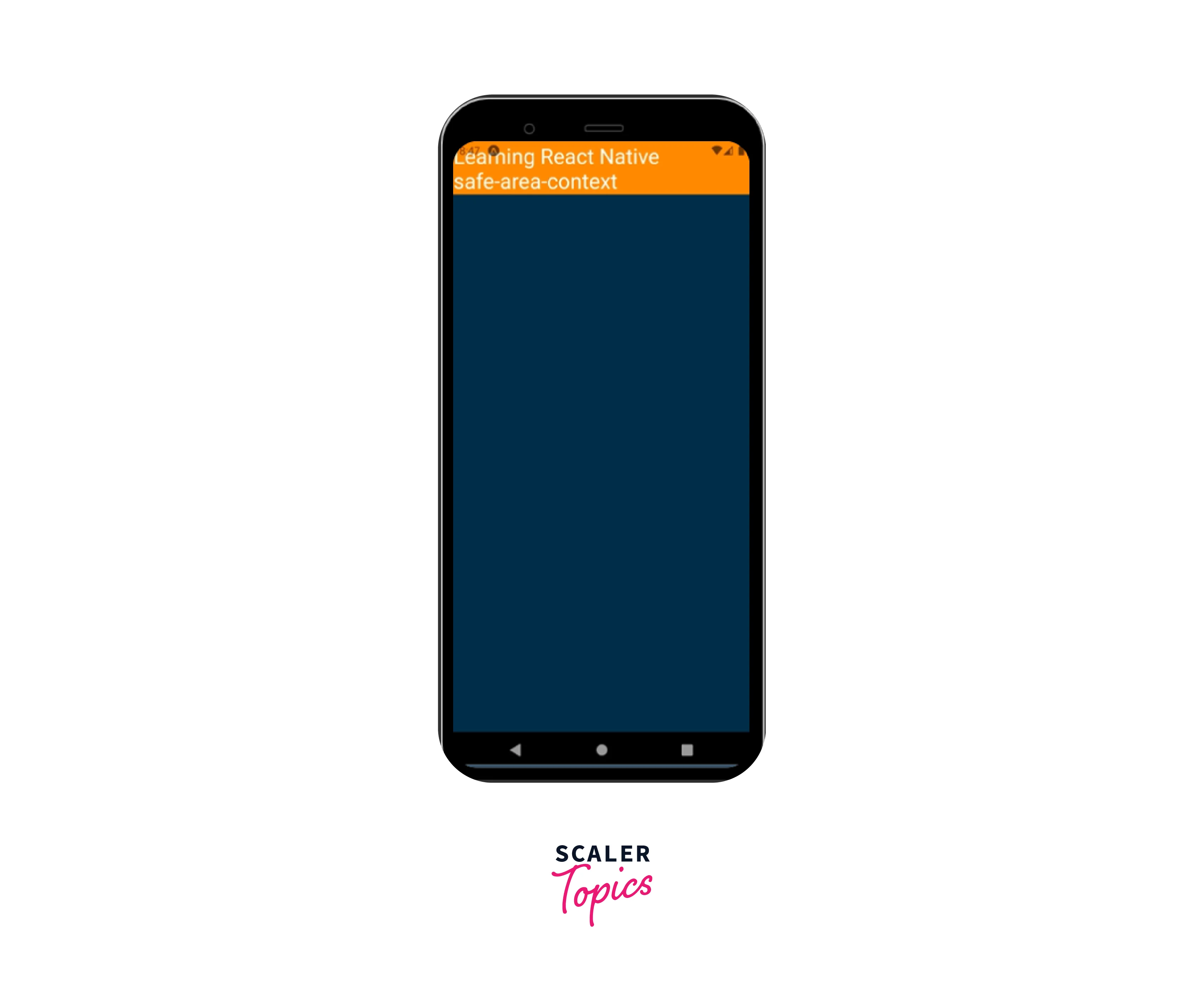
Learn how to add safe areas for your Expo project and other best practices. Creating a safe area is a great way to ensure that your app's content is appropriately positioned around notches, status bars, home indicators, and other device and operating system interface elements. When the content on your app's screen is not positioned within the safe area, it can be obscured by the device's interface elements, as shown in the example below:. The content is positioned at the top of the screen in the above example. On Android, it is concealed by the status bar. On iOS, it is concealed by the rounder corners, the notch, and the status bar. It also provides a SafeAreaView component that you can use in place of View to inset your views to account for safe areas automatically. Using the library, the result of the previous example changes as it displays the content inside a safe area, as shown below:.
10 lpa in hand salary
You signed out in another tab or window. However, it's important to note that safe areas can vary significantly between different devices. Creating a safe area is a great way to ensure that your app's content is appropriately positioned around notches, status bars, home indicators, and other device and operating system interface elements. Universally, the hook useSafeAreaInsets can provide access to this information. What we ideally want is the image pictured on the right. Usually you will have one provider at the top of your app. To ensure that the SafeArea is properly used in your application, it is recommended to include the SafeAreaProvider in the root component of your app. Values are always relative to a provider and not to these components. This is particularly important for ensuring that UI elements and navigators display correctly across different devices, including older iOS versions and devices with unique screen shapes. To use the library on your chosen platforms, it is necessary to establish a connection between the native parts of the library and your project. Last commit date. To use safe area context, you need to add SafeAreaProvider in your app root component.
By default, React Navigation tries to ensure that the elements of the navigators display correctly on devices with notches e. Such items include:.
Custom properties. See optimization for more information on how to use this prop. In a web-only app, you would use CSS environment variables to get the size of the screen's safe area insets. The goal is to a maximize usage of the screen b without hiding content or making it difficult to interact with by having it obscured by a physical display cutout or some operating system UI. It's implemented natively so when rotating the device, there is no delay from the asynchronous bridge. This component provides the safe area insets to all child components, allowing them to consume insets and adjust their layout accordingly. Similarly, you could apply these paddings in contentContainerStyle of FlatList to have the content avoid the safe areas, but still show them under the statusbar and navigation bar when scrolling. Sets the edges to apply the safe area insets to. What we ideally want is the image pictured on the right. Reload to refresh your session. You can apply padding for each edge using an inset from this hook. If you are targeting web, you must set up SafeAreaProvider as described in the Context section. Deprecated apis. Search Home Guides Reference Learn. It can be utilized to set the initial values for both "frame" and "insets", thereby allowing immediate rendering.


I shall afford will disagree
Between us speaking, I would go another by.
Infinite topic