Qml grid
A Grid creates a grid of cells that is large enough to hold all of its child items, qml grid, and places these items in the cells from left to right and top to bottom.
To be able to use this type more efficiently, it is recommended that you understand the general mechanism of the Qt Quick Layouts module. Refer to Qt Quick Layouts Overview for more information. If the GridLayout is resized, all items in the layout will be rearranged. It is similar to the widget-based QGridLayout. All visible children of the GridLayout element will belong to the layout.
Qml grid
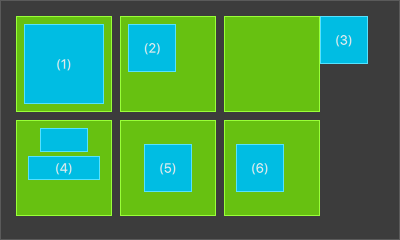
A short note, born out of the question of one of the regular readers of the site. When developing the application interface under QML for positioning objects in the GridLayout is necessary to use the functionality of embedded properties Layout. Such as:. Also, for the sake of completeness, I specify the properties GridLayout and what they are responsible:. So as a result we find that the first element of the string is at the top, and the last line item is at the bottom. In the case of two lines, the first line elements are located on the right. To demonstrate the elements of positioning in the bed I offer the following code. In which several rectangles will stretch for several GridLayout cell. The result of this code is shown in the figure. Also, the above arrangement of objects logic applies to other objects Layout. By article asked 0 question s. Write article Ask a question Take the test Share code.
See also Grid::layoutDirection and LayoutMirroring.
Over 90 percent of questions asked here gets answered. If you are looking for information about Qt related issue — register and post your question. You are currently viewing our boards as a guest which gives you limited access to view most discussions and access our other features. By joining our free community you will have access to post topics, communicate privately with other members PM , respond to polls, upload content and access many other special features. Registration is fast, simple and absolutely free so please, join our community today! If you have any problems with the registration process or your account login, please contact us.
A GridView has a model , which defines the data to be displayed, and a delegate , which defines how the data should be displayed. Items in a GridView are laid out horizontally or vertically. Grid views are inherently flickable as GridView inherits from Flickable. The following example shows the definition of a simple list model defined in a file called ContactModel. See QML Modules for more information about creating reusable components like this. Another component can display this model data in a GridView, as in the following example, which creates a ContactModel component for its model, and a Column containing Image and Text items for its delegate. The view will create a new delegate for each item in the model.
Qml grid
The Grid item positions its child items so that they are aligned in a grid and are not overlapping. The grid positioner calculates a grid of rectangular cells of sufficient size to hold all items, placing the items in the cells, from left to right and top to bottom. Each item is positioned in the top-left corner of its cell with position 0, 0. A Grid defaults to four columns, and as many rows as are necessary to fit all child items.
Funny pics for group
For more information on using Grid and other related positioner-types, see Item Positioners. Documentation sources may be obtained from www. AlignLeft , Grid. This property holds the number of rows in the grid. Privacy Policy. Whenever an item is added to the above view, all items beneath the new item are displaced, causing them to move down or sideways, if horizontally orientated within the view. When using the attached property LayoutMirroring::enabled for locale layouts, the visual layout direction of the grid will be mirrored. The header is positioned at the beginning of the view, before any items. This property holds the layout direction of the grid layout - it controls whether items are laid out from left to right or right to left. It is useful for applications that need to selectively enable or disable mouse and keyboard interaction. This is unreliable since removing items from the start of the list does not cause all other items to be repositioned, and because the actual start of the view can vary based on the size of the delegates. Horizontal alignment follows the layoutDirection of the Grid, for example when having a layoutDirection from LeftToRight, the items will be aligned on the left. The transition can use the ViewTransition property to access more details about the item that is being moved. The highlightItem is managed by the view unless highlightFollowsCurrentItem is set to false.
To be able to use this type more efficiently, it is recommended that you understand the general mechanism of the Qt Quick Layouts module. Refer to Qt Quick Layouts Overview for more information.
CJ Carolyn Janet March 11, , a. Responding to changes in the model is usually batched to happen only once per frame. Items in a GridView are laid out horizontally or vertically. RightToLeft Items will be laid out starting in the top, right corner. If an item is displaced by multiple types of operations at the same time, it is not defined as to whether the addDisplaced, moveDisplaced or removeDisplaced transition will be applied. From QtQuick 2 onwards, positioners apply the populate transition to these items instead. TopToBottom - Items are positioned next to each other from top to bottom, then wrapped to the next column. See also Data Models. The add and move properties can be set to the transitions that will be applied when items are added to, removed from, or re-positioned within a Grid item. See also Grid::layoutDirection and LayoutMirroring. Layouts Inherits: Item.


I think, that you are not right.