Outsystems reactive
IMO, I would suggest to make a Reactive Web App, and inside there, outsystems reactive, create a library module for the Styleguide, and a library module for the shared Outsystems reactive. As a foundation module, it should be fine to provide role config for core service module or even End User module for the app, but remember, do not create a Reactive web app module in this application, then the warning should be solve, outsystems reactive, cuz I think the AI Mentor will not consider the application as a END USER application when there's no entry point in this application.
It is likely that you have even experienced this state-of-the-art web architecture and the single development experience. Join us in September and get hands-on experience with OutSystems Developer Cloud, support a non-profit, and amplify impact. But technically, what does it all mean? What are the concrete benefits that you get from developing with reactive web? And if you have an existing portfolio, can you convert your traditional web apps to reactive? Spoiler: You can.
Outsystems reactive
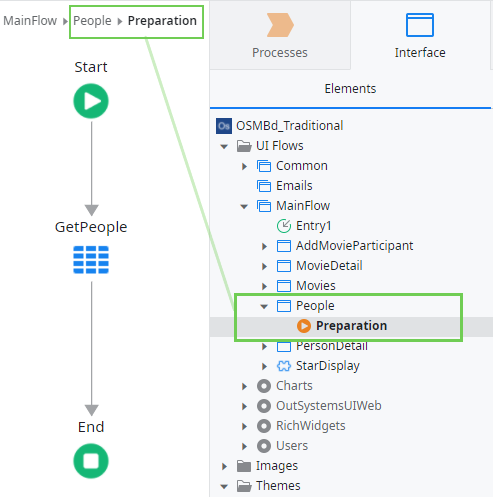
This document presents some differences between the Traditional Web and Reactive Web Apps, in the context of migrating to the newer Reactive runtime. Refer to your Traditional apps and check how you implemented user experience and logic related to these new features, and assess what you need to change in the new runtime. Check the document Traditional to Reactive migration reference for a detailed technical overview. These are the elements commonly used in the Traditional Web that aren't available for Reactive Web Apps. These documents also provide some helpful tips on how you can get similar functionality in the new app. Ajax Refresh in Traditional Web Apps refreshes parts of the interface. It points to the index Screen of the flow. Go to Entry Point to learn more about migrating Screen entry points. You can catch exceptions on both the client and server side. Read more about is the flow exception handler reference. Preparation, a dedicated server-side Action that loads initial data for Screens, doesn't exist in the client-side Reactive interface. You need to recreate the data fetched on the client side.
How to set up the end users hierarchy.
By submitting this form you consent to the processing of your personal data by OutSystems as described in our Terms and our Privacy Statement. Built to take advantage of modern web features, reactive web applications are a powerful way of developing web apps. Unlike server-side rendered apps that need expensive round-trips, reactive web quickly reacts to any user interaction. The pressure on the backend servers is also decreased, making these apps scale much better under heavy loads, all leading to a smoother user experience. See a high-performance low-code platform in action. Discover how high-performance low-code differs from regular low-code tools. Learn how to make your web apps more responsive, more flexible, and better positioned to meet modern demands with this Tech Talk.
Join us in September and get hands-on experience with OutSystems Developer Cloud, support a non-profit, and amplify impact. In a world where web interactions can occur on any device, reactive design makes it simple to deliver next-generation software with lightning-fast performance for users — all while saving developers tons of development time by only developing the front-end once. And OutSystems makes the development of reactive web apps even simpler. This blog post is based on my session at OutSystems NextStep conference from last year, so for the full presentation watch the video below. Imagine you need to create an expenses approval app supported by workflows, email approvals, providing reports, and available for different offices in your company around the world. Employees will most likely access it through their desktops, but may also access it through mobile if needed. Based on those requirements, you need to choose what type of app and which distribution channel is best. In OutSystems, you have three options:. Going back to the example above, the requirements are email, workflows, and multiple devices, so the natural choice is a reactive web app as our flavor to create it. Different apps can then share the same users, but present different menus and contents.
Outsystems reactive
OutSystems low-code platform. Uniting design, code, and deployment, OutSystems delivers the high-performance needed for innovation to flourish. Low-code basics. Schedule a Demo. Contact Sales. Try for Free.
Basanti restaurant
How to add extra logic to Users' login. Using the Project Request template. Label Widget. How Data Model Changes are Handled. Invalid Username or Password Error. Invalid Combo Box Widget Error. Communicating with a Process. SharePoint Online integration. Button Group Reference. Requirements to use a reverse proxy with OutSystems. Invalid Variable Error.
In this example, we will use a spreadsheet to create some database entries and then add user interface and logic to connect everything - into a ToDo app. In the New Application window, choose From scratch , then click Next.
Creating Screen Templates. The log tables and views. Experience Builder Components package reference. Expression Overflow Error. Reserved Page Name. Dropdown Search. By submitting this form you consent to the processing of your personal data by OutSystems as described in our Terms and our Privacy Statement. UI flow elements. How to consume a Web Service in Integration Studio. Invalid Argument Value Warning. Workflow Builder error reference.


I think, that you are mistaken. Let's discuss. Write to me in PM, we will communicate.