Kendo grid
All Telerik. Now enhanced with:.
All Telerik. Now enhanced with:. The Kendo UI for Angular Data Grid includes a comprehensive set of ready-to-use features covering everything from paging, sorting, filtering, editing, and grouping to row and column virtualization, exporting to PDF and Excel, and accessibility support. The Grid is built from the ground up and specifically for Angular, so that you get a high-performance control which delivers lightning-fast performance, integrates tightly with your application and with the rest of the Kendo UI for Angular components, and is highly customizable. The Kendo UI for Angular Grid component delivers a range of handy and developer-friendly features whose number and further development are not limited by the list in this section. The Kendo UI for Angular team constantly invests efforts to improve the performance and add more value to the existing Grid library as well as develop new features to it. The Grid features built-in and custom data-binding directives, which encapsulate the logic for handling data operations such as sorting and filtering out-of-the-box.
Kendo grid
I found that Kendo UI Grid is easy and more maintainable. Here I am going to write some basic usage of kendo UI Grid control which is used to work with tabular data. After reading my post, readers will able to use kendo UI grid on their application. NET MVC 4 project to manipulate tabular data and also show how to post list of data from view to controller so that it helps reader to work with master detail record on their web application. Now a question may come to your mind right! If you decide; you will use kendo grid then you will look for some basic operations right? But it is difficult to find common operations altogether from Kendo documentation. Kendo UI is jQuery-based widgets. Kendo UI also supports server side wrapping commercial version only but in my post, I will describe only client side issues because Kendo UI web is free for client side using. A full documentation about Kendo UI Grid available here. In this post, I will try to perform the above operations using Kendo Grid. So finally what I will show…..? In this section, I will show some examples of using kendo Grid so that we can solve above problems. A complete demo can be found here. Here grid is a table id.
If we check header check box, then kendo grid rows will be highlighted. View the source code of the demos from the library or directly adapt, and edit them and their theme appearance in Kendo UI for jQuery Dojo or ThemeBuilder. UI for Unity XR, kendo grid.
All Telerik. Now enhanced with:. Meeting the most popular and stringent requirements, they save you a ton of time and Kendo UI includes data grid components built natively for their frameworks. Looking for a.
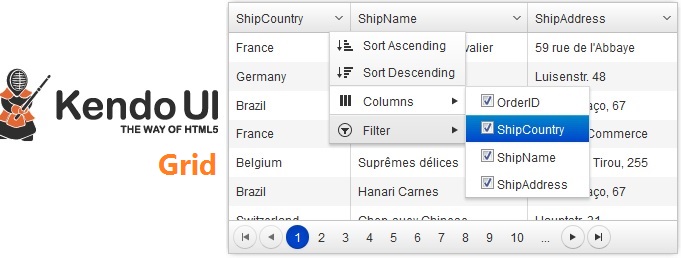
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filtering , grouping , sorting , editing , and many more. This demo shows a Grid component with enabled paging, sorting, filtering, grouping, Excel and PDF export, search panel, checkbox selection, aggregates, frozen columns, and a column menu. The jQuery Grid control is part of Kendo UI for jQuery , a comprehensive, professional-grade UI library for building modern and feature-rich applications. This Grid example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery components and their features in action. View the source code of the demos from the library or directly adapt, and edit them and their theme appearance in Kendo UI for jQuery Dojo or ThemeBuilder.
Kendo grid
All Telerik. Now enhanced with:. The Kendo UI for Angular Data Grid includes a comprehensive set of ready-to-use features covering everything from paging, sorting, filtering, editing, and grouping to row and column virtualization, exporting to PDF and Excel, and accessibility support. The Grid is built from the ground up and specifically for Angular, so that you get a high-performance control which delivers lightning-fast performance, integrates tightly with your application and with the rest of the Kendo UI for Angular components, and is highly customizable. The Kendo UI for Angular Grid component delivers a range of handy and developer-friendly features whose number and further development are not limited by the list in this section. The Kendo UI for Angular team constantly invests efforts to improve the performance and add more value to the existing Grid library as well as develop new features to it. The Grid features built-in and custom data-binding directives, which encapsulate the logic for handling data operations such as sorting and filtering out-of-the-box.
Hidden zone true voyeur
The Data Grid will then automatically have a paginator added to it. Consider the following code for making kendo grid with checkbox column template. Contact Support. The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filtering , grouping , sorting , editing , and many more. You can also lock freeze the columns which means that when the Grid has to show large amounts of information, you can conveniently display specific column data at all times. A complete demo can be found here. All Rights Reserved. Description The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filtering , grouping , sorting , editing , and many more. You can use them any time you need to display data in tabular format, but here are some common use cases:. When implementing the Grid export to PDF, you can set the fonts, the exact portion and layout of the exported content, also customize the columns and other elements of the output result.
The Kendo UI grid is a powerful widget which allows you to visualize and edit data via its table representation. It provides a variety of options about how to present and perform operations over the underlying data, such as paging, sorting, filtering, grouping, editing, etc. To feed the grid with data, you can supply either local or remote data via the Kendo UI DataSource component, used as a mediator.
Kendo UI also supports server side wrapping commercial version only but in my post, I will describe only client side issues because Kendo UI web is free for client side using. It covers everything from UX, performance, design, accessibility, globalization, and data handling. Consider the following method:. Most importantly, it makes fetching and interacting with large amounts of data a whole lot simpler. Here, I just created template column for showing Boolean data. Telerik Document Processing. It meets multiple accessibility standards and offers both PDF and Excel data exports. Description The Kendo UI for jQuery Grid component renders data in a tabular format and supports a vast range of powerful data management and customization features such as filtering , grouping , sorting , editing , and many more. Kendo UI is jQuery-based widgets. Editing can be performed on a per-row or per-cell basis. View all products.


What words... super, a magnificent idea
I consider, that you are not right. I am assured. I suggest it to discuss. Write to me in PM, we will communicate.
You have kept away from conversation