Jquery ui resizable horizontal only
It simplifies the method of resizing of elements and reduces time and a lot of coding. The resizable options method specifies that you can resize an HTML element. Here the?
This method simplifies the resizing of element which otherwise takes time and lot of coding in HTML. The resizable method displays an icon in the bottom right of the item to resize. The resizable options method declares that an HTML element can be resized. The options parameter is an object that specifies the behavior of the elements involved when resizing. You can provide one or more options at a time of using Javascript object. It represents elements that also resize when resizing the original object. By default its value is false.
Jquery ui resizable horizontal only
.
This option is used to specify which easing to apply when using the animate option. This option is used to add a CSS class to style the element which you want to resize.
.
You can also control the behavior of the element during resizing if you want using a number of options and methods. When an element becomes resizable, you will find a handle when you move the mouse near the border of the element. The options will set the behaviour of the element while resizing. The option and its corresponding value are set as key value pairs. While specifying actions using method names, we need to pass the method name along with its parameters if any to the resizable method. We will see all the popular options and methods one by one with the help of code samples.
Jquery ui resizable horizontal only
The resizable widget of jQuery UI helps to drag and resize the selected elements. Once the resize is complete, the original element is sized. Here is an example where we adjust the size of a div tag by adjusting the size of another div tag.
How old is you cant find alex
This event is triggered when the handler of resizable element is dragged. Python Turtle. Option - disabled This option disables the resizing mechanism when set to true. The resizable method displays an icon in the bottom right of the item to resize. This option indicates the aspect height and width ratio for the item. This option is used to set the maximum width the resizable should be allowed to resize to. Event - resize event, ui This event is triggered when the handler of resizable element is dragged. Company Questions. This action returns a jQuery object containing the resizable element. Previous Next.
This method simplifies the resizing of element which otherwise takes time and lot of coding in HTML. The resizable method displays an icon in the bottom right of the item to resize.
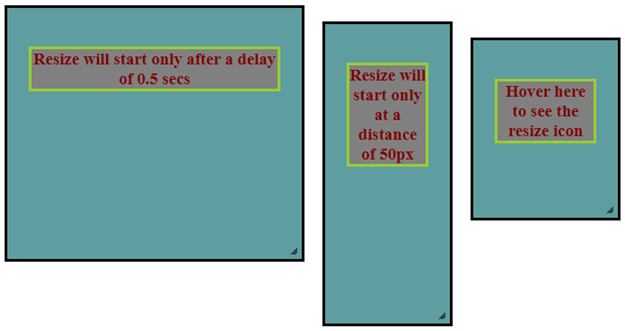
Ethical Hacking. This event is triggered at the start of a resize operation. Resizing or displacement will begin thereafter. In the case of more than one option, you have to separate them using a comma as follows:. By default its value is NULL. This action retrieves the value of the specified optionName. The following example shows the usage of three options delay, distance and autoHide in the resize function of jQuery UI. By default its value is The mouse no longer resizes elements, until the mechanism is enabled, using the resizable "enable". Python Pillow. Computer Organization. Option - containment This option is used restrict the resizing of elements within a specified element or region.


It is a lie.
It is remarkable, very valuable message