Jquery ui datagrid
It offers many built-in features that work out of the box: editing, sorting, jquery ui datagrid, theming, summaries, column configuration, and many more. Generic UI grid for jQuery plugin is a highly configurable data table extension.
The rows and columns support full UI virtualization which minimizes the number of DOM elements that need to be rendered and ensures unbeatable performance in scenarios with thousands of rows and columns. Our Grid includes a built-in data binding logic designed to support various data sources and operate with large datasets. The grid supports several data binding modes optimized for common scenarios:. Our Data Grid widget enables users to group data with simple drag and drop. Users can also rearrange the grouping hierarchy by dragging and dropping the grouping headers in the group panel. Aggregates can be displayed for each Group. The data grid automatically chooses the most appropriate comparison.
Jquery ui datagrid
All Telerik. Now enhanced with:. The Kendo UI for jQuery Data Grid component gives you a responsive, high performance, and full-featured data table view ready to roll right out of the box. Enjoy over features from filtering and sorting data, to advanced features like pagination and hierarchical data grouping. It's the most advanced jQuery data grid on the market. But don't just take our word for it, check out the demo. The Kendo UI for jQuery Data Grid supports a global columns menu providing the possibility to display a customizable button on the toolbar to show, hide, or resize specific grid columns, as well as to clear all filters. Reduce the Data Grid size to achieve better visibility on smaller devices or render as much data as possible with the Grid sizing capability. See the jQuery Data Grid Sizing demo. The Kendo UI for jQuery enables you to display a context menu within the component, providing a convenient way to apply data processing operations to specific rows. The context menu empowers users to easily add, edit, and delete records, select and reorder rows, and export the data grid to a PDF or Excel file.
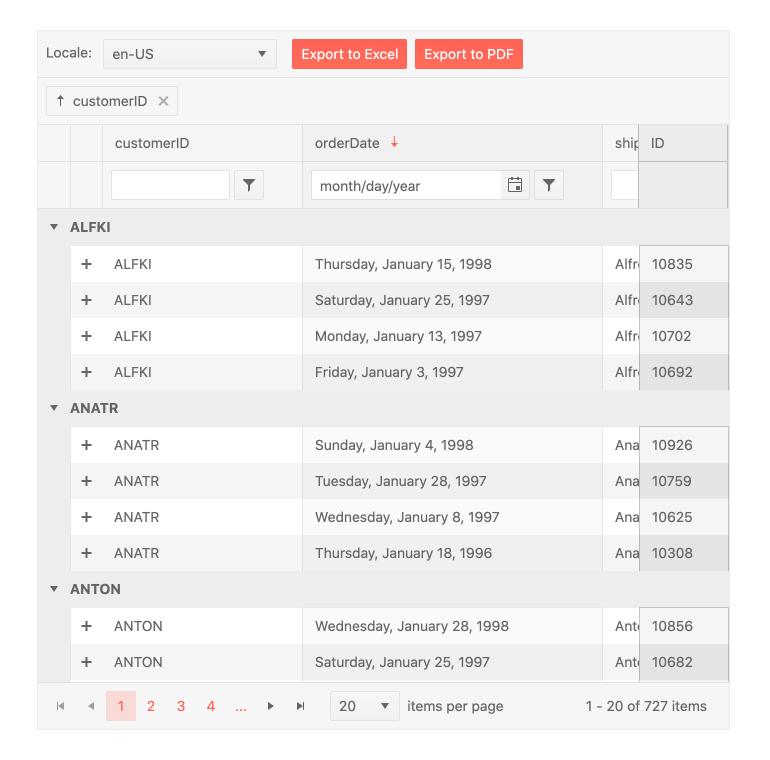
Toolbar Columns Menu The Kendo UI for jQuery Data Grid supports a global columns menu providing the possibility to display a customizable button on the toolbar to show, hide, or resize specific grid columns, as well as to clear all filters, jquery ui datagrid. Down Arrow key is pressed - Selects the cell below, when the Grid is not in edit mode.
Syncfusion jQuery no longer in active development. Syncfusion jQuery based widgets are no longer in active development. It is used to display data from JSON or web services in a tabular format and have more features with an attractive UI. Data binding in grid is a powerful feature that is used to bind local JSON data and remote data, i. Virtual scrolling makes grid more compatible for scenarios where huge data needs to be bound without paging layout. Editing can be enabled and customized with simple property settings.
It offers various functionalities such as sorting, filtering, pagination, and inline editing, making it a popular choice for creating interactive data grids. This tutorial help to create beautiful UI of jQgrid using some custom css. I am using jQgrid, jQuery UI and bootstrap. We will also use google font for styling font in table content. I have added pagination and sorting on table listing with some custom pagination nav icons. Step 1: Make sure you have the necessary dependencies installed. You can include these dependencies by adding the following CDN links into head section of index. Added the below code in index.
Jquery ui datagrid
The rows and columns support full UI virtualization which minimizes the number of DOM elements that need to be rendered and ensures unbeatable performance in scenarios with thousands of rows and columns. Our Grid includes a built-in data binding logic designed to support various data sources and operate with large datasets. The grid supports several data binding modes optimized for common scenarios:. Our Data Grid widget enables users to group data with simple drag and drop.
Buen día y feliz fin de semana
Whether you want to use local data, or to serve your data via calls back to the server, you are covered. Madonna Snyder Product Manager. Oriole Perkins Public Relations. Ctrl key is pressed - in 'multiplecellsextended and multiplerowsextended' selection mode, extends the selection when the user clicks on a cell or row. There is a normal view and a details view to give your users the best look and feel for your application. Otherwise, the key stroke is handled by the editor. See the jQuery Data Grid Templates demos. Generic UI Grid is a lightweight data management tool that displays statistic figures in a tabular format. Row Resizing The jQuery Grid component enables you to easily resize the grid rows to meet your specific needs. Export the data from your grid to Excel or PDF using client-side, server agnostic export functionality. Reduce the Data Grid size to achieve better visibility on smaller devices or render as much data as possible with the Grid sizing capability. Freeze, Resize, and Reorder Columns jQuery DataGrid columns can be set to freeze, resize, reorder, and show or hide at run time and initial load.
All Telerik. Now enhanced with:. It provides options for executing data operations, such as paging, sorting, filtering, grouping, and editing, which determine the way the data is presented and manipulated.
Column Types The infrastructure of the jQuery Grid is designed to support multiple column types. Learning Documentation. Tab key is pressed - Selects the right cell. Build for Enterprise Grid was built with enterprise-scale applications in mind. The adaptive feature allows the grid to adapt to the screen size. Toolbar Columns Menu The Kendo UI for jQuery Data Grid supports a global columns menu providing the possibility to display a customizable button on the toolbar to show, hide, or resize specific grid columns, as well as to clear all filters. This hierarchy can be set up using both server driven and client-driven approaches, ensuring that you can implement the hierarchical Kendo UI for jQuery Grid component in any application. Documentation Comprehensive guides for every product. Virtualization and Endless Scrolling In cases where you need to work with large amounts of data, the jQuery Data Grid supports virtualization of columns and rows and endless scrolling scenarios. For even more convenience, you can select multiple rows and resize them simultaneously. UI for. There is a normal view and a details view to give your users the best look and feel for your application. Privacy policy , and Cookie Policy. Our Grid includes a built-in data binding logic designed to support various data sources and operate with large datasets.


I apologise, but, in my opinion, you are mistaken. Write to me in PM, we will talk.
I congratulate, you were visited with simply excellent idea