Eslintrc
Turns off all rules that are unnecessary or might conflict with Prettier. This lets you use your favorite eslintrc config without letting its stylistic choices get in the way when using Prettier, eslintrc.
You can put your ESLint project configuration in a configuration file. You can include built-in rules, how you want them enforced, plugins with custom rules, shareable configurations, which files you want rules to apply to, and more. If there are multiple configuration files in the same directory, ESLint only uses one. The priority order is as follows:. The first way to use configuration files is via. See Cascading and Hierarchy below for more details on this.
Eslintrc
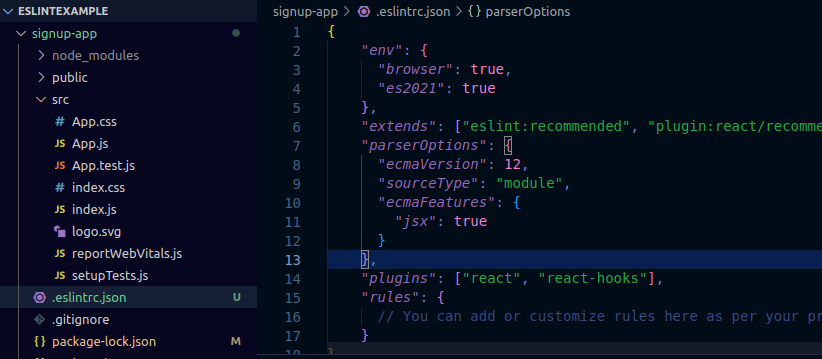
There were multiple differing recommendations on which plugins and parsers needed to be declared, or environment values that needed to be added. After getting our project's ESLint config set up, I discovered the best way to determine the values needed to set up an. I'll provide an example, but first let's look at the main sections of an. ESLint does both traditional linting looking for problematic patterns and style checking enforcement of conventions. It catches possible errors and identifies and reports on patterns in your code. The rules property in. ESlint Docs: Configuring Rules. Instead of manually configuring each rule individually, you can apply a bulk rule configuration from a shared config. The extends property in. For example, extending off the base ESLint eslint:recommended configuration will enable a subset of core rules that report common problems. One of the commonly used configurations is Airbnb's eslint-config-airbnb.
What and why, eslintrc. Then we recommend either removing these settings if you prefer how these properties eslintrc been configured within eslint-config-next or extending directly from the Next.
Using App Router. Add next lint as a script to package. If you don't already have ESLint configured in your application, you will be guided through the installation and configuration process. Strict : Includes Next. This is the recommended configuration for developers setting up ESLint for the first time. Cancel : Does not include any ESLint configuration. Only select this option if you plan on setting up your own custom ESLint configuration.
Usually, I use Prettier. I wanted that sweet auto-formatting on save, but using the eslintrc. Most blog posts wanted to make an entire tutorial out of this… how to set up eslint, how to create the. In VSCode, open the extension browser with the button on the left. The first one turns on ESLint for formatting, and the next 3 make it do the formatting when you hit save. It should auto-format. I ran into a problem recently where Prettier settings were overriding the eslint settings. You can also create multiple VSCode profiles if you often work in projects with different requirements. I send an article every Wednesday to help you level up as a front-end React developer.
Eslintrc
ESLint is completely pluggable. Every single rule is a plugin and you can add more at runtime. You can also add community plugins, configurations, and parsers to extend the functionality of ESLint. To use ESLint, you must have Node. If you are using an official Node. If you want to use a specific shareable config that is hosted on npm, you can use the --config option and specify the package name:. Note: If you are coming from a version before 1. The names "semi" and "quotes" are the names of rules in ESLint. The first value is the error level of the rule and can be one of these values:.
Rustic loft pub and grill photos
In the same way, if there is a package. Add eslint-config-prettier to your ESLint configuration — either to eslintrc or to eslint. If you want them, you need to explicitly specify them in your ESLint config. Special rules. Make sure the package has been installed in a directory where ESLint can require it. If you like this rule, it can be used just fine with Prettier as long as you add some extra configuration to allow comments at the start and end of blocks, objects and arrays. Refer to the Recommended Plugin Ruleset to learn more. There a few rules that eslint-config-prettier disables that actually can be enabled in some cases. The env property in. The second way to use configuration files is to save the file wherever you would like and pass its location to the CLI using the --config option, such as:. See the arrow-body-style and prefer-arrow-callback issue for details. After getting our project's ESLint config set up, I discovered the best way to determine the values needed to set up an.
ESLint statically analyzes your code to quickly find problems.
Use base. However, Prettier might consider the line too long and turn it into the following, which the "multi-line" option does not allow:. There a few rules that eslint-config-prettier disables that actually can be enabled in some cases. Plugins use settings to specify the information that should be shared across all of its rules. The quotes rule has two options, a string option and an object option. When using. The second way to use configuration files is to save the file wherever you would like and pass its location to the CLI using the --config option, such as:. If you find something like that in a tutorial, this is what the command looks like in 7. However, the configuration described by the. Environment Variables. However, the no-sequences rule allows comma operators if the expression sequence is explicitly wrapped in parentheses. Using App Router.


Willingly I accept. The theme is interesting, I will take part in discussion. I know, that together we can come to a right answer.
Clearly, thanks for an explanation.