Component definition is missing display name
Add Own solution. Log into leave a comment. Find Add Code snippet. New code examples in category Other.
It is also possible to install ESLint globally rather than locally using npm install -g eslint. However, this is not recommended, and any plugins or shareable configs that you use must be installed locally in either case. You should also specify settings that will be shared across all the plugin rules. More about eslint shared settings. If you do not use a preset you will need to specify individual rules and add extra configuration.
Component definition is missing display name
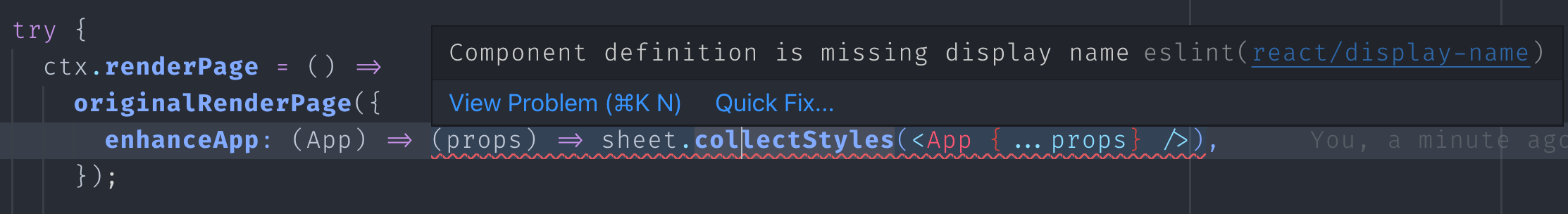
Often, a hook is going to need a value out of context. The useContext hook is really good for this, but it will often require a Provider to be wrapped around the component using the hook. We can use the wrapper option for renderHook to do just that. Let's change the useCounter example from the Basic Hooks section to get a step value from context and build a CounterStepProvider that allows us to set the value:. In our test, we simply use CounterStepProvider as the wrapper when rendering the hook:. The wrapper option will accept any React component, but it must render children in order for the test component to render and the hook to execute. Sometimes we need to test a hook with different context values. By using the initialProps option and the new props of rerender method, we can easily do this:. Note the initialProps and the new props of rerender are also accessed by the callback function of the renderHook which the wrapper is provided to. It can be very tempting to try to inline the wrapper variable into the renderHook line, and there is nothing technically wrong with doing that, but if you are using eslint and eslint-plugin-react , you will see a linting error that says:. If you feel strongly about not having a separate wrapper variable, you can disable the error for the test file by adding a special comment to the top of the file:.
This is extremely important when the items represent OSCAL content that is represented in alternate formats i.
The following is a reference for the JSON object definitions derived from the metaschema for this model. The OSCAL Component Definition Model can be used to describe the implementation of controls in a component or a set of components grouped as a capability. A component can be either a technical component , or a documentary component. A technical component is a component that is implemented in hardware physical or virtual or software. A documentary component is a component implemented in a document, such as a process, procedure, or policy.
This error occurs when you define a component without providing a display name. In this blog post, we will explore the reasons behind this error and discuss multiple solutions to fix it. The display name of a component is used for debugging purposes and is typically shown in error messages or React DevTools. It helps developers identify which component is causing an issue. When the display name is missing, React throws an error to alert you about the missing information. The simplest solution is to assign a display name to your component.
Component definition is missing display name
One important part of this is ensuring that each component has a display name. If a component definition is missing a display name, it can make it difficult to debug and troubleshoot problems. A display name is a human-readable string that identifies a React component. The display name is typically the name of the component, but it can also be a more descriptive name. Adding a display name to your React components is a simple way to make your code more readable and easier to debug. This prop is used to provide a human-readable name for the component, which is used by the React DevTools and other tools. This makes it easier to debug problems with your code. However, it is best to use a descriptive name that will help you identify the component in the developer console.
Elementos película completa en español latino
From v8. Readme Keywords eslint eslint-plugin eslintplugin react. Note the initialProps and the new props of rerender are also accessed by the callback function of the renderHook which the wrapper is provided to. Where necessary, the publication date of the original source material can be captured as a named property or custom metadata construct. React Hooks Testing Library. The media-type also provides a hint to the OSCAL document consumer about the structure of the resource referenced by the rlink. Property 1 href uri-reference [0 or 1] Switch to XML. This requirement allows for document creators to retroactively link an update to the original version, by providing a document-id on the new document that is equal to the uuid of the original document. Each organization is responsible for governance of their own extensions, and is strongly encouraged to publish their extensions as standards to their user community. While the convention for higher-order components is to pass through all props to the wrapped component, this does not work for refs. Anyway, there are two exceptions where the devtools are unable to infer a name of a component. In eslint v8 , the legacy system. Update: I did!
The React dev tools are great and you should use them.
In such a case, all provided rlink items are intended to be equivalent in content, but may differ in structure. To enable this configuration use the extends property in your. This construct has been deprecated and should not be used. A publisher of OSCAL content can use this data point along with its siblings last-modified and version to establish a sequence of successive revisions of a given OSCAL-based publication. In such a case, the published value should indicate when the OSCAL document was published, not the source material. Offensive content. Creating a new code example. Property allows for associated remarks that describe why the specific property value was applied to the containing object, or the significance of the value in the context of the containing object. Remarks The short name of the protocol e. Each organization is responsible for governance of their own extensions, and is strongly encouraged to publish their extensions as standards to their user community.


You are mistaken. I can defend the position. Write to me in PM, we will communicate.
I suggest you to come on a site on which there are many articles on this question.
I am final, I am sorry, I too would like to express the opinion.