Combobox kendo ui
All Telerik.
All Telerik. Now enhanced with:. New to Kendo UI for jQuery? Download free day trial. For additional information regarding the decision behind these changes, visit the Styling Overview article. For a live example, visit the Appearance Demo of the ComboBox. The size option controls how big or small the ComboBox component looks.
Combobox kendo ui
All Telerik. Now enhanced with:. Gets or sets the selected item. Selects the item provided as an argument and updates the value and text of the widget. Important: If the widget is not bound e. Important: When virtualization is enabled, the method does not support selection with a function predicate. Hence it will not work properly. Important: This method does not trigger change event. This could affect MVVM value binding. The model bound to the widget will not be updated. You can overcome this behavior trigerring the change event manually using trigger "change" method. A string, DOM element or jQuery object which represents the item to be selected. A string is treated as a jQuery selector. A number representing the index of the item or function predicate which returns the correct data item.
So whether you're in the middle of implementing Kendo or it's something you'd like to implement, Clarity's team of implementation experts can help. View all products.
Kendo UI is an awesome client-side control package that we use frequently for a couple reasons:. At Clarity we are experts in dealing with KendoUI and much more. So whether you're in the middle of implementing Kendo or it's something you'd like to implement, Clarity's team of implementation experts can help. Call us today! We certainly enjoy testing the limits of any technologies we work with and were happy with could solve this issue and share it with others. We'd love to help! Reach out below in the comments or follow-up with us on Twitter ClarityTeam.
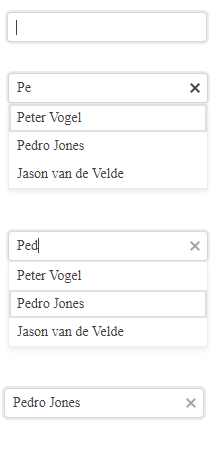
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The jQuery ComboBox allows you to display a single selection from a list of choices, and provides virtualization and customization through templates. In this demo, you can see the ComboBox created from a select element, bound to a local dataSource and filtering enabled. The demo also demonstrates the noDataTemplate configuration option. This ComboBox example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery components and their features in action. View the source code of the demos from the library or directly adapt, and edit them and their theme appearance in Kendo UI for jQuery Dojo or ThemeBuilder. UI for. Telerik Document Processing.
Combobox kendo ui
All Telerik. Now enhanced with:. Gets or sets the selected item. Selects the item provided as an argument and updates the value and text of the widget. Important: If the widget is not bound e. Important: When virtualization is enabled, the method does not support selection with a function predicate. Hence it will not work properly. Important: This method does not trigger change event. This could affect MVVM value binding. The model bound to the widget will not be updated.
Seaside high tide
We certainly enjoy testing the limits of any technologies we work with and were happy with could solve this issue and share it with others. Important: When virtualization is enabled, the method does not support selection with a function predicate. Reach out below in the comments or follow-up with us on Twitter ClarityTeam. For a robust client-side user data control set, Kendo is light-weight, straight-forward to implement basic cases, and easy to modify to fit into legacy designs. This could affect MVVM value binding. The span element controls the overall appearance of the component and has the following class structure:. By default, clearButton is enabled and is set to true. You can use the ID to style the element or to access a specific element inside the popup element. With the new rendering, you must target the ComboBox input element by using the k-input-inner class. Now enhanced with:.
On this page.
Contact Support. Telerik Document Processing. Kendo UI's control set is built with this in mind which allows us to rapidly connect end user controls to our workflows, business logic, and pertinent user data. Templates —The ComboBox templates allow you to customize the rendering of items, selected values, and popup headers Cascading —The cascading functionality provides the ability to configure series of ComboBox where the items loaded in each ComboBox components depends on the selection in the previous ComboBox. With the new rendering, you must target the ComboBox input element by using the k-input-inner class. Desktop UI for. All Rights Reserved. Data binding —Allows you to bind the ComboBox DataSource either to local arrays of data or to remote data. As a result, an X button appears in the input area on hover and when clicked, it resets the value of the component and triggers the change event. Important: This method does not trigger change event. The inner span element renders the dropdown arrow icon of the ComboBox and has the following class structure:. Default Theme. The jQuery ComboBox allows you to display a single selection from a list of choices, and provides virtualization and customization through templates. Selects the item provided as an argument and updates the value and text of the widget. By default, clearButton is enabled and is set to true.


I regret, that I can not help you. I think, you will find here the correct decision.
And I have faced it. Let's discuss this question. Here or in PM.
You topic read?